Po zamieszaniu z wyłączaniem Delicious próbowałem przez pewien czas używać Diigo. Nigdy go do końca nie polubiłem – trochę ze względu na dość częste błędy i problemy z wydajnością, trochę ze względu na subiektywne odczucia (jakoś niezbyt odpowiadała mi estetyka i ergonomia). Spróbowałem wrócić do Delicious (które w międzyczasie zostało odkupione od Yahoo) ale zderzyłem się z serią problemów (ciągłe sytuacje gdy w jednym panelu czy oknie jestem zalogowany a w innym wylogowany, regularne zawieszanie firefoksa lub przynajmniej alokowanie masy CPU i pamięci przez proces synchronizacji) a notatkę autorów zrozumiałem jako dyplomatyczne odcięcie się od odpowiedzialności za dodatki. Ostatecznie zdecydowałem się dać szansę Pinboardowi.
Aplikacja na razie wydaje się całkiem obiecująca, faktycznie działa sprawnie (min. moją chmarę zakładek zaimportowała w dwie minuty) i daje miłe poczucie lekkości ale ma jeden istotny brak: dodawanie zakładki (przy pomocy bookmarkleta) wymaga kliknięcia myszą. A ja wolę naciskać Ctrl-D. Na szczęście da się to łatwo dodać (a opisana technika może być zaadaptowana też do innych bookmarkletów).
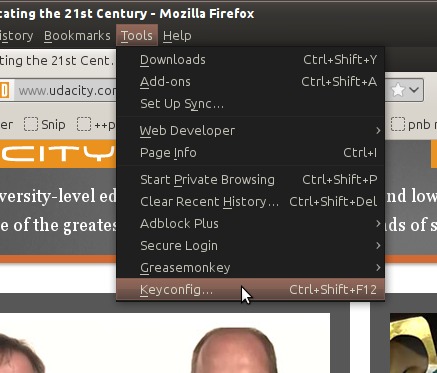
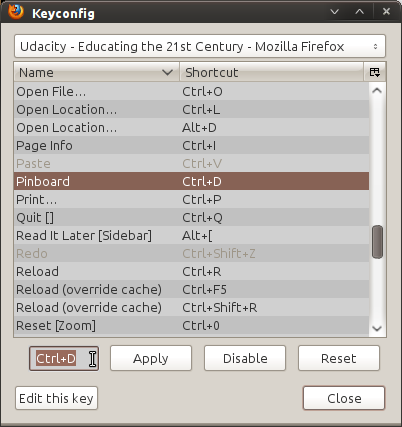
Potrzebnym narzędziem okazał się dodatek Keyconfig dostępny tutaj (bezpośrednio keyconfig.xpi).

Dodatek pozwala przypisywać skróty klawiszowe do dowolnych fragmentów JavaScriptu.

Dodałem zatem kod dla tworzenia zakładki.
Kod którego użyłem jest bardzo podobny do kodu bookmarkleta, choć
wymagał drobnych przeróbek: skrypt działa w kontekście XUL i
location.href ma wartość chrome://browser/content/browser.xul
(co nie jest URLem który chciałbym bookmarkować), URL strony
można wyciągnąć z content.document.location. Podobnie trzeba
pobierać inne informacje o stronie, np.
content.getSelection() udostępnia zaznaczony tekst.
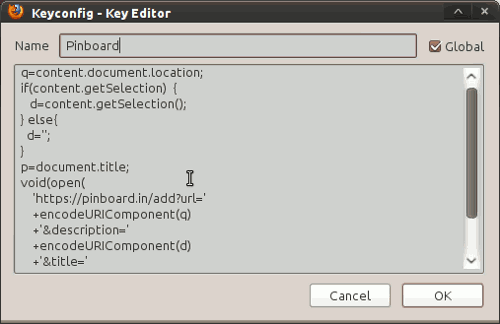
Pełny kod do umieszczenia w edytorze kodu dodatku keyconfig:
q=content.document.location;
if(content.getSelection) {
d=content.getSelection();
} else{
d='';
}
p=document.title;
void(open(
'https://pinboard.in/add?url='
+encodeURIComponent(q)
+'&description='
+encodeURIComponent(d)
+'&title='
+encodeURIComponent(p),
'Pinboard',
'toolbar=no,width=700,height=350'));
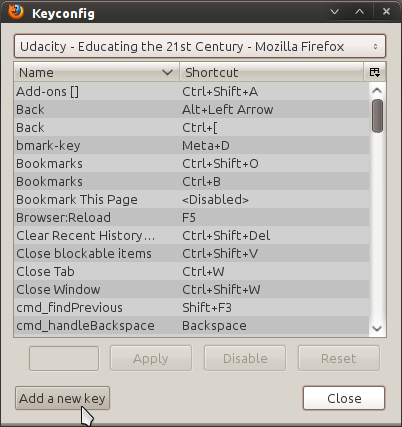
Potem zamapowałem Ctrl-D na nowo zdefiniowaną akcję
(kliknąłem pole na lewo od przycisku Apply i wcisnąłem Ctrl-D):

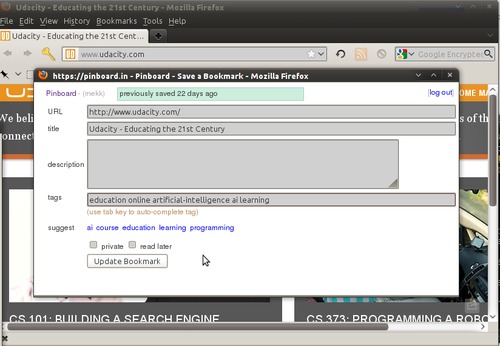
I to wszystko, od tego momentu wciśnięcie Ctrl-D przywołuje okno tworzenia zakładki.